오늘 주제는 토스가 도입한 디자인 툴, 프레이머(Framer) 사용후기입니다.
이 툴에 대해서 알게 된 계기는 토스 디자이너이신 강수영 님의 인터뷰 영상입니다.
꼭 디자인뿐만이 아닌, '효율적으로 일하는 법'에 많은 영감을 주는 내용이었습니다.
일 잘하고 싶다면? 유튜브 영상 한번 확인해보시는 것을 추천드려요!
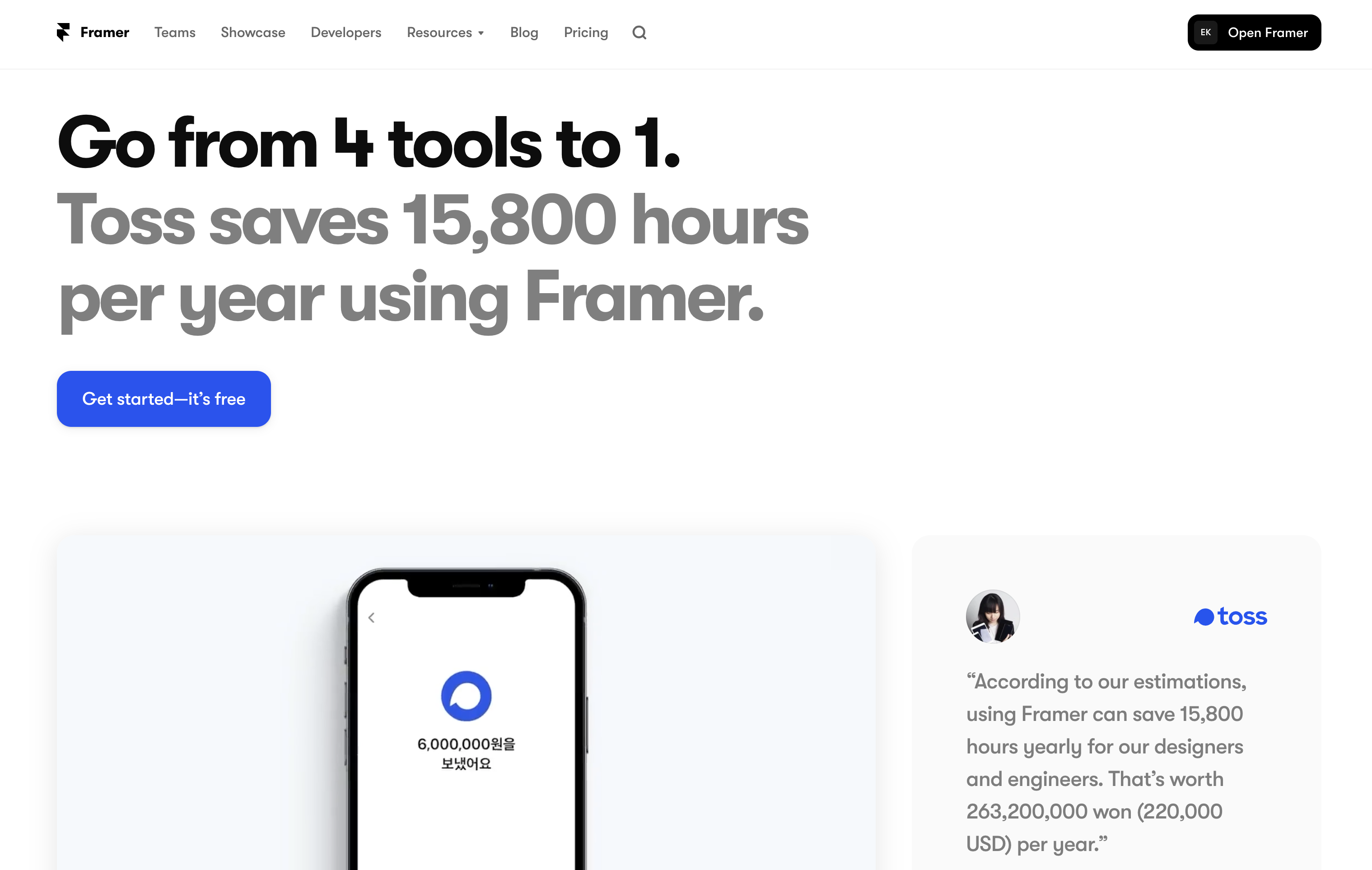
토스가 도입한 새로운 디자인 툴, 프레이머를 소개해볼까요?
프레이머(Framer)란 무엇인가?
프레이머는 강력한 디자인 도구입니다. 화면 드로잉부터 애니메이션, 페이징, 스크롤 등 다양한 제스처 기능까지
디지털 화면의 디자인에 필요한 모든 기능을 제공하며, 코딩 없이 빠르게 화면 구현이 가능한 디자인 툴입니다.
프레이머의 기술 스택
프레이머는 리액트(React), 타입 스크립트(Typescript), JSX를 통해 구현된 디자인 웹서비스입니다.
토스는 왜 프레이머를 도입했는가?
토스는 프레이머 툴 도입을 통해 기존 사용하던 4개의 툴을 1개로 줄여 업무 생산성을 높였습니다.
일반적으로 현업에서 디자인을 위해 사용하는 툴은 그림과 사진을 다루기 위한 디자인 툴입니다.
따라서 디자인 시스템을 만들어 놓아도, 매 화면마다 반복되는 디자인 작업을 피할 수 없습니다.
개발자들은 서비스 구현에 필요한 디자인 결정을 일일이 디자이너에게 확인해야 하는 비효율이 발생합니다.
토스는 이런 문제점을 해결하고자 프레이머를 도입합니다.
토스 디자이너 강수영 님은 문득 이렇게 생각했다고 합니다.
우리가 디자인하는 것은 버튼이 아니라 스티커에 불과하지 않을까?
그럼 버튼과 스티커의 차이는 뭘까?
버튼은 사용자의 인터랙션에 따라 반응하는 요소입니다.
누군가 버튼을 누르면 다음 화면으로 넘어가기도 하고, 잘못된 정보 입력을 알려주기도 하죠.
반면 스티커는 사용자와 소통에 반응하지 않고, 단지 그래픽으로 존재합니다.
디지털 화면에서 디자인 요소는 인터랙션에 따라 변경되는 특징이 있습니다.
또, 디지털 디자인은 이런 특징들이 반영되어야 디자인 효율이 극대화됩니다.
일반 그래픽 툴을 사용하여 디자인한다면, 인터랙션에 반응하는 화면 요소를 하나하나 그려내어야 하죠.
이 과정에서 같은 화면과 디자인 요소를 반복하며 작업하게 됩니다.
토스팀은 이러한 고질적인 문제를 해결하고자 했죠.
프레이머에 토스 디자인 시스템인 TDS를 커스터마이징 했습니다.
토스 아이콘을 검색할 수 있고, 텍스트 규칙을 프로그래밍하고,
반복되는 디자인 요소를 시스템화하여 빠르게 인터랙션에 따른 디자인을 구현하도록 만들었습니다.
Framer를 통해 디자인 요소를 프로그래밍한 것이죠.
그로 인해 빠르면서도, 퀄리티 있는 프로토타이핑이 가능해졌습니다.

프레이머 사용법
일단 프레이머에 가입합니다. 저는 구글 이메일로 가입하였습니다.
회원가입 후, 구글 이메일 계정으로 로그인합니다.
처음 로그인을 하면 팀을 설정하게 되는데요. 원하는 이름을 입력하면 프로젝트를 생성할 수 있습니다.
이렇게 나의 대시보드 공간이 짠! 하고 나타납니다.

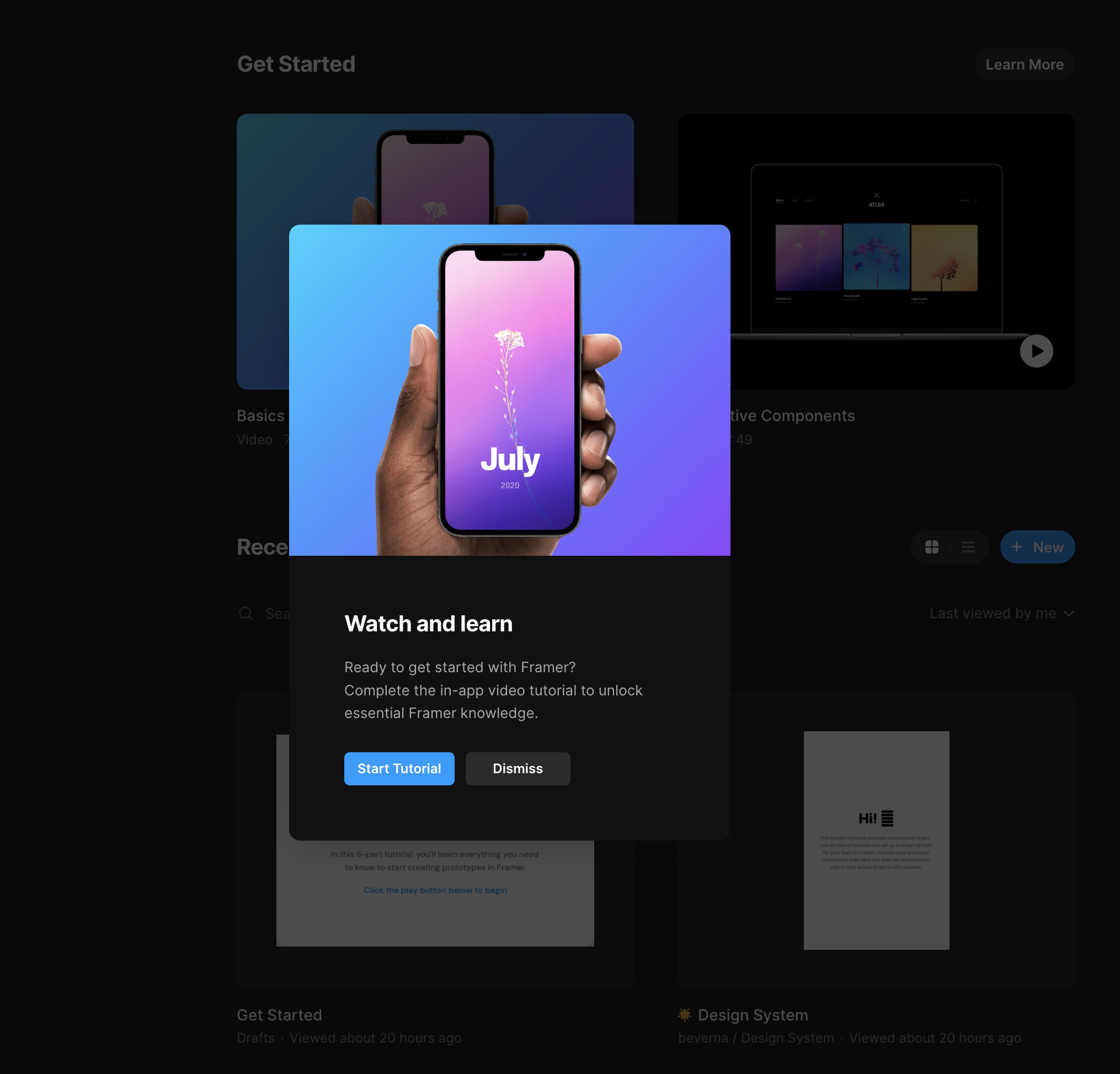
프레이머를 시작하게 되면 튜토리얼이 시작됩니다.
프레이머를 처음 사용하는 분을 위해 7분 정도 영상으로 전체적인 기능을 실습을 통해 알려줍니다.
지루하지 않고 잘 따라올 수 있도록 중간중간 영상이 멈추며 실습이 이루어집니다.
튜토리얼 영상대로 클릭하고 따라 하다 보면, '아~ 이런 프로그램이구나' 하고 이해할 수 있습니다.
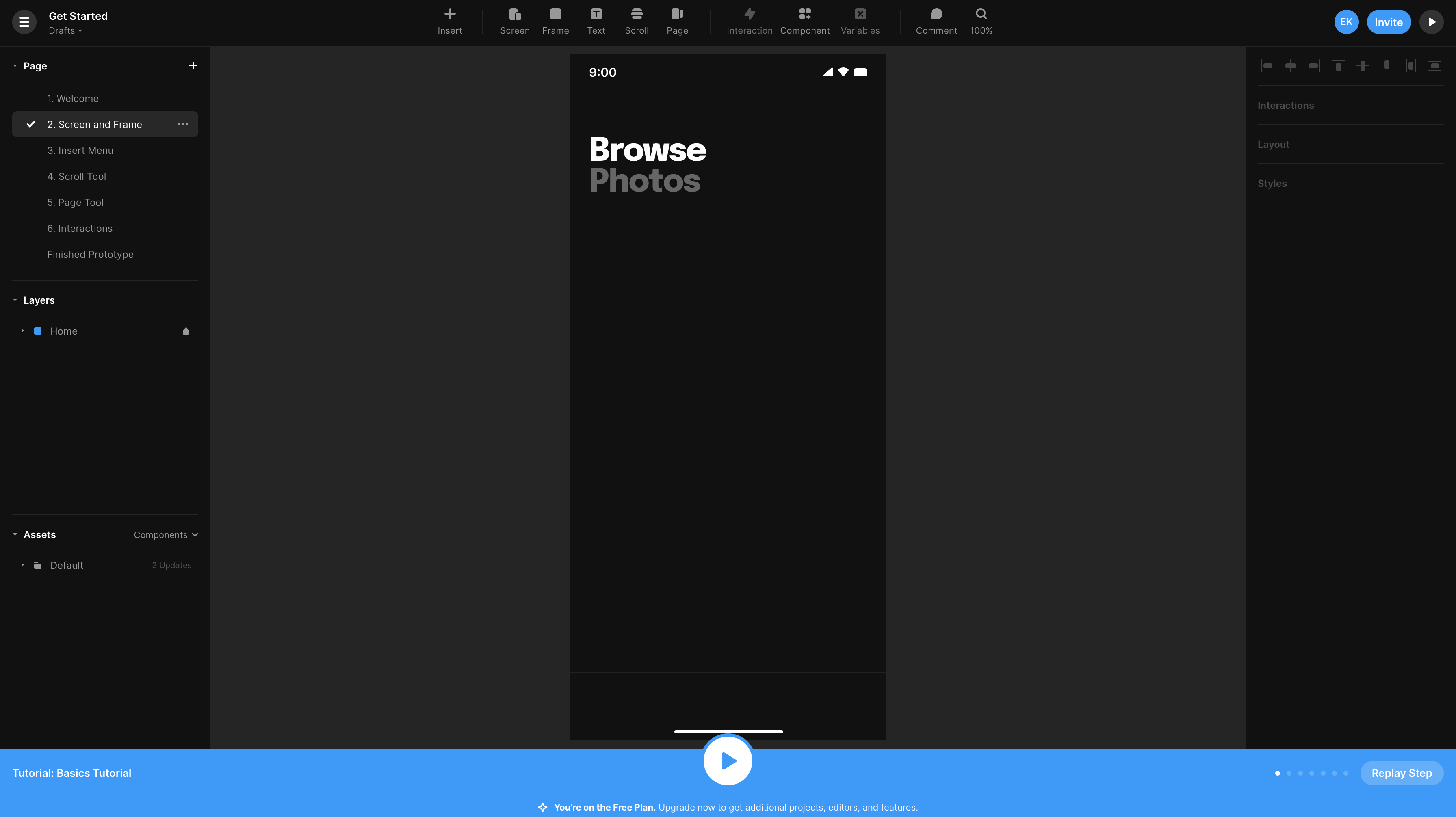
튜토리얼은 다음과 같은 순서로 진행됩니다.
1. Welcome
2. Screen and Frame
3. Insert Menu
4. Scroll tool
5. Page tool
6. Interactions
환영 인사를 지나 화면 디자인이 가능한 스크린과 프레임 개념에 대해 소개합니다.
이렇게 모바일 화면이나 디바이스 화면을 스크린을 통해 추가할 수 있고, 이를 프레임을 통해 그릴 수 있습니다.

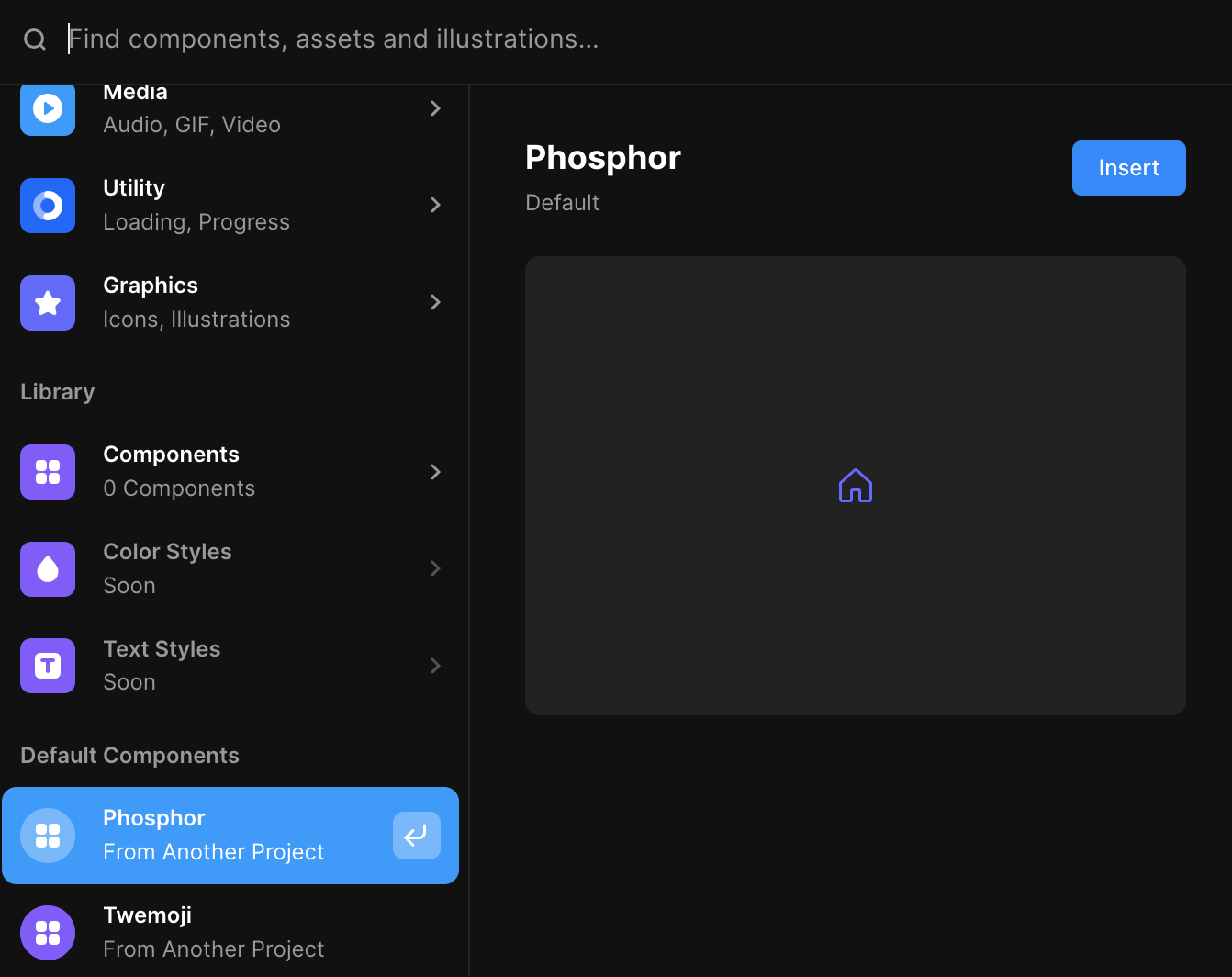
그리고 Insert 메뉴를 통해 프레이머에서 제공하는 다양한 컴포넌트들을 추가할 수 있습니다.
예시로 아이콘을 이용할 수 있는 Phosphor 컴포넌트를 추가해봅니다.

컴포넌트가 추가되면 우측 패널에서 아이콘의 리스트가 존재하고, 간편히 아이콘을 검색하며 추가할 수 있습니다.
여기서 아이콘 색상도 변경이 가능하다는 장점이 있습니다.


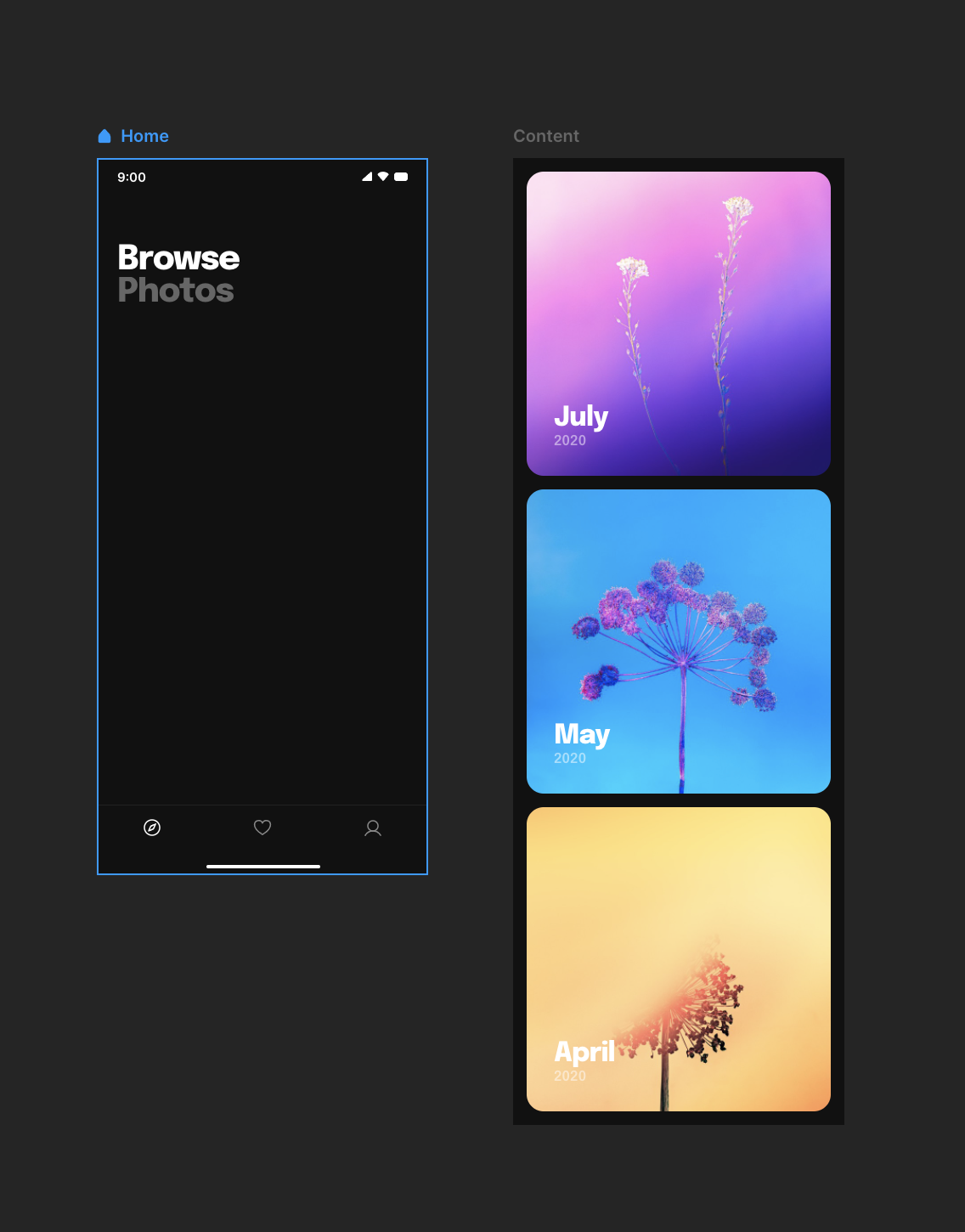
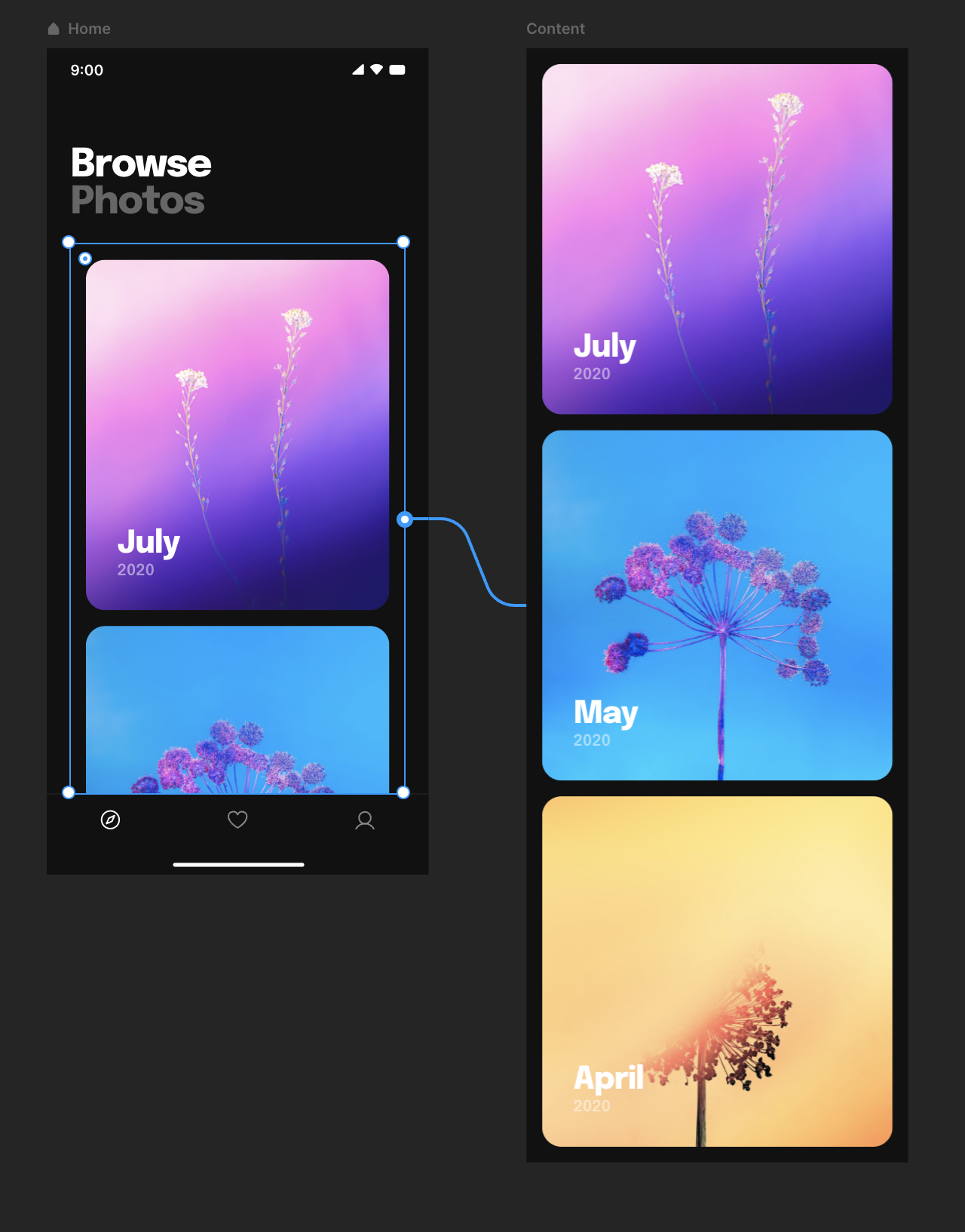
스크롤 제스처를 구현하기 위한 작업입니다.
홈 화면과 스크롤을 실행시킬 화면을 준비합니다.
홈 화면에서 스크롤이 이루어질 화면을 따로 구역을 지정해줍니다.
그리고 스크롤 화면 속의 콘텐츠를 연결시켜 줍니다.



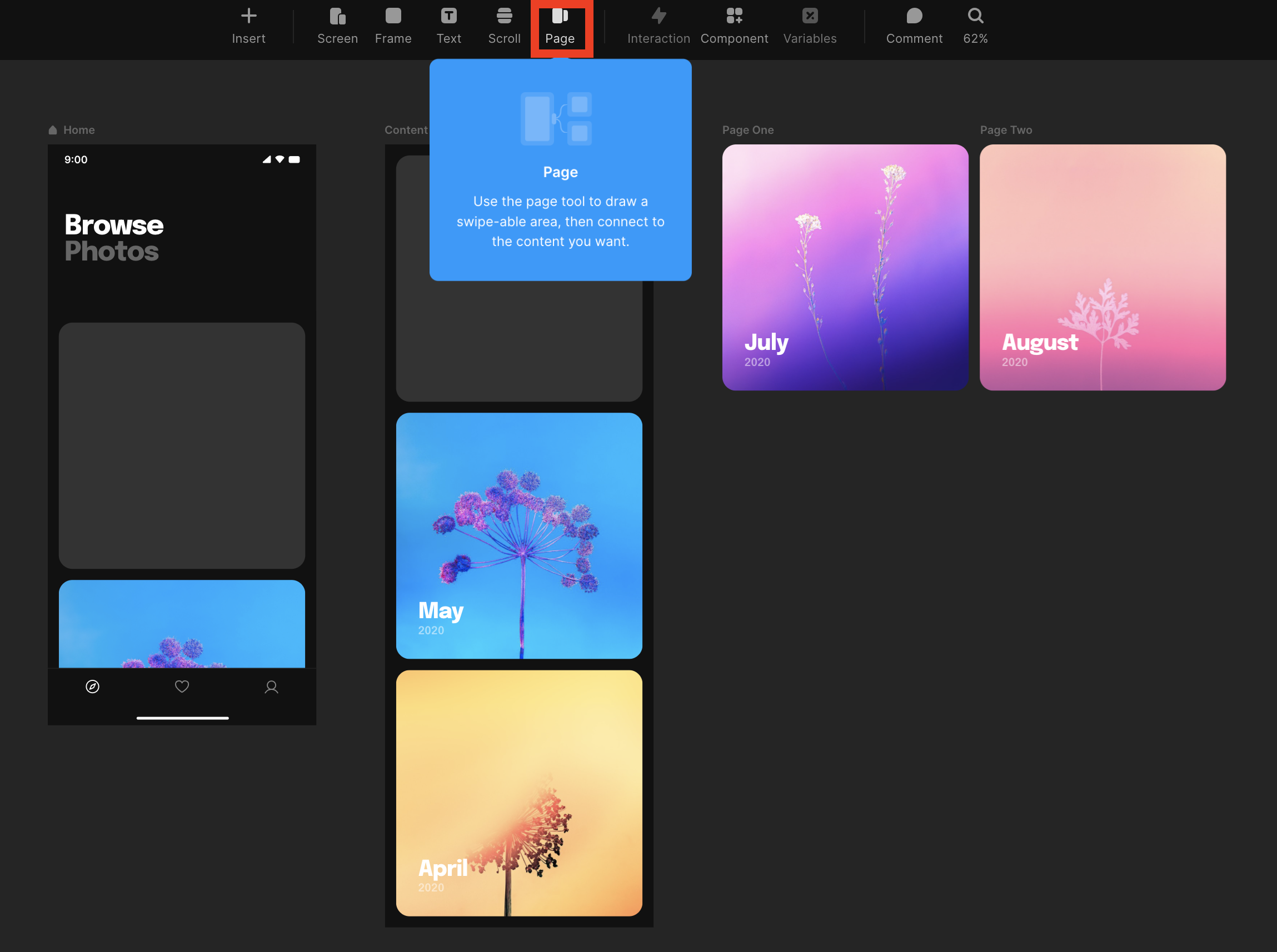
페이지 Page 기능 또한 스크롤과 비슷한 방식으로 사용할 수 있습니다.
페이징 동작은 스와이핑 동작으로 좌우로 콘텐츠가 움직이는 것입니다.
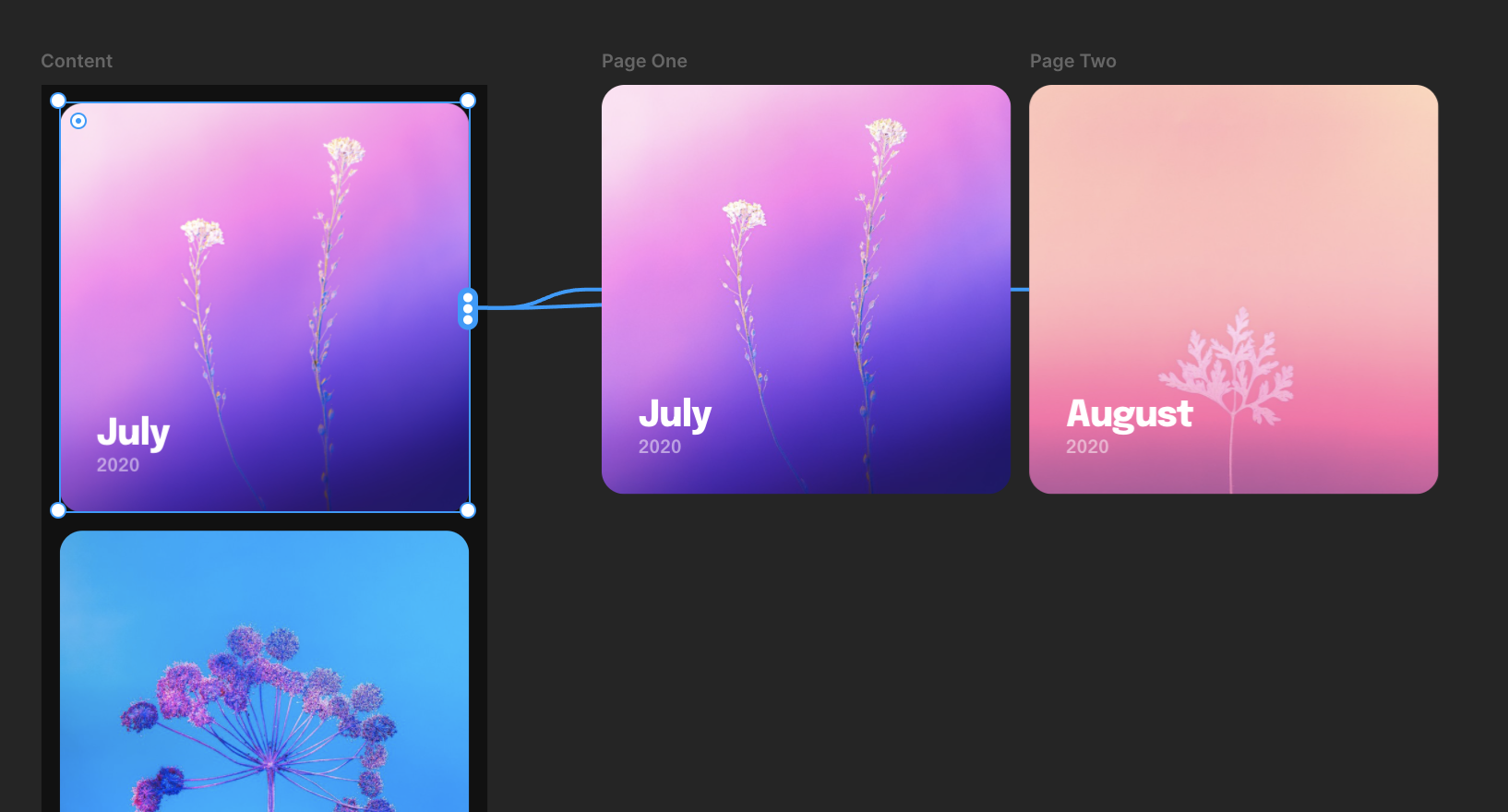
이 역시 콘텐츠 안에서 페이징 될 구역을 지정하고, 페이지 콘텐츠를 연결시켜 줍니다.
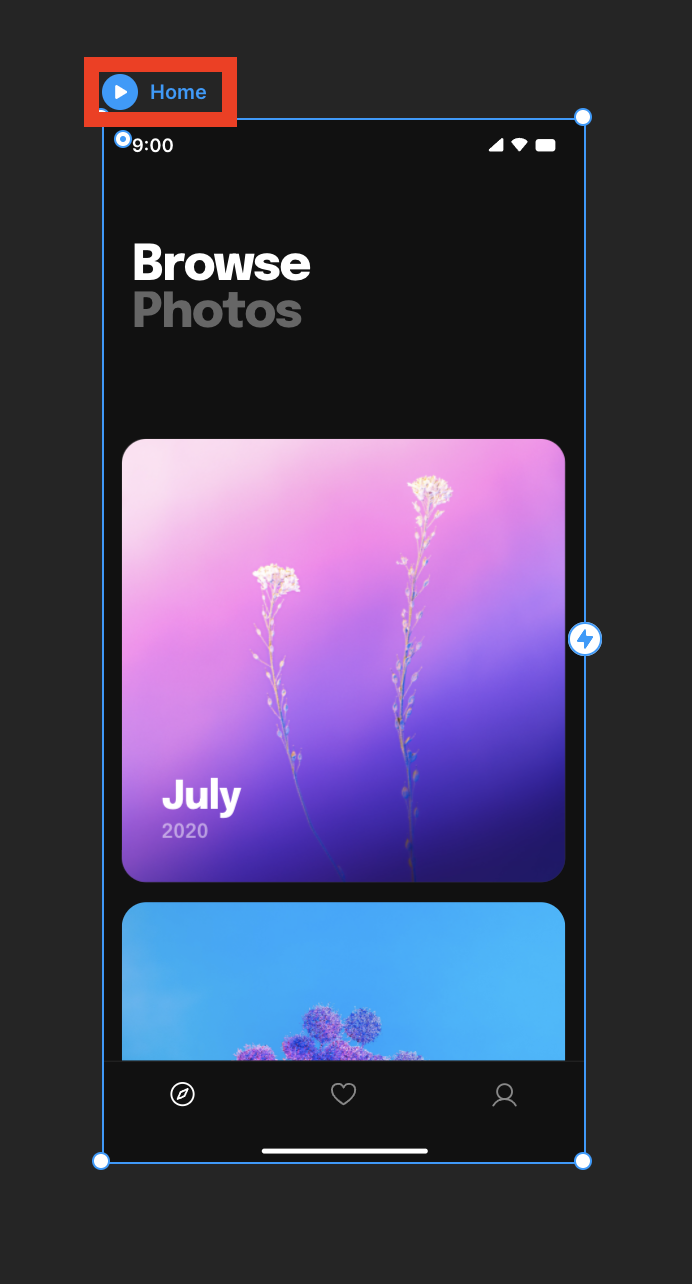
이 역시 홈 화면의 play 버튼을 클릭하여 프로토타입을 확인할 수 있습니다. Amazing~~



마지막 인터랙션 실습입니다!
실습하는 인터랙션 예제는 화면의 콘텐츠를 클릭하면, 전체 화면에 꽉 차는 화면으로 전환되도록 합니다.
먼저 빈 화면을 하나 더 생성해줍니다. 이때 스크린을 선택하여 화면을 추가할 수 있습니다.
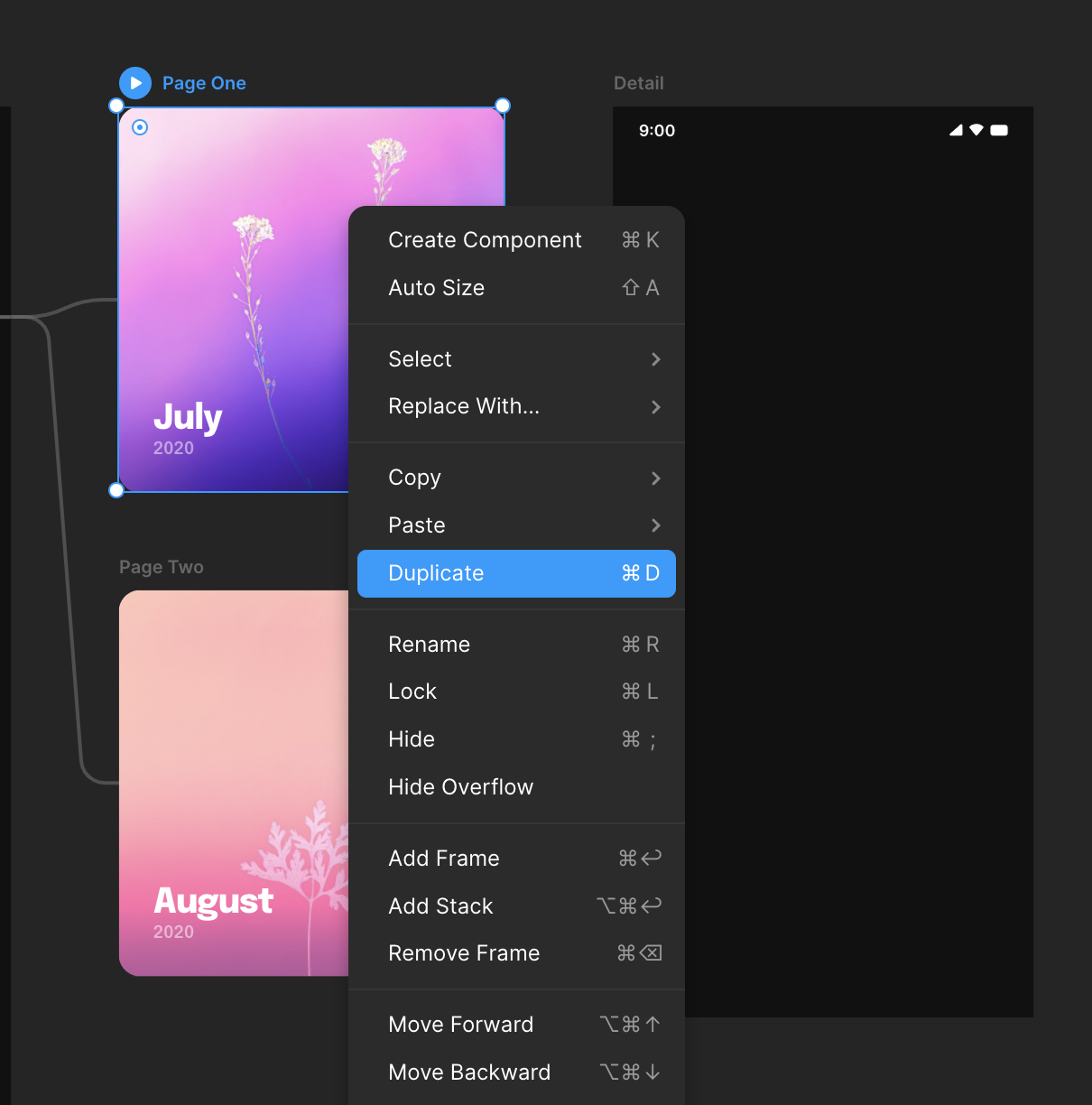
적용할 콘텐츠를 선택하고, 우클릭합니다. Duplicate로 컨텐츠를 복사해줍니다.

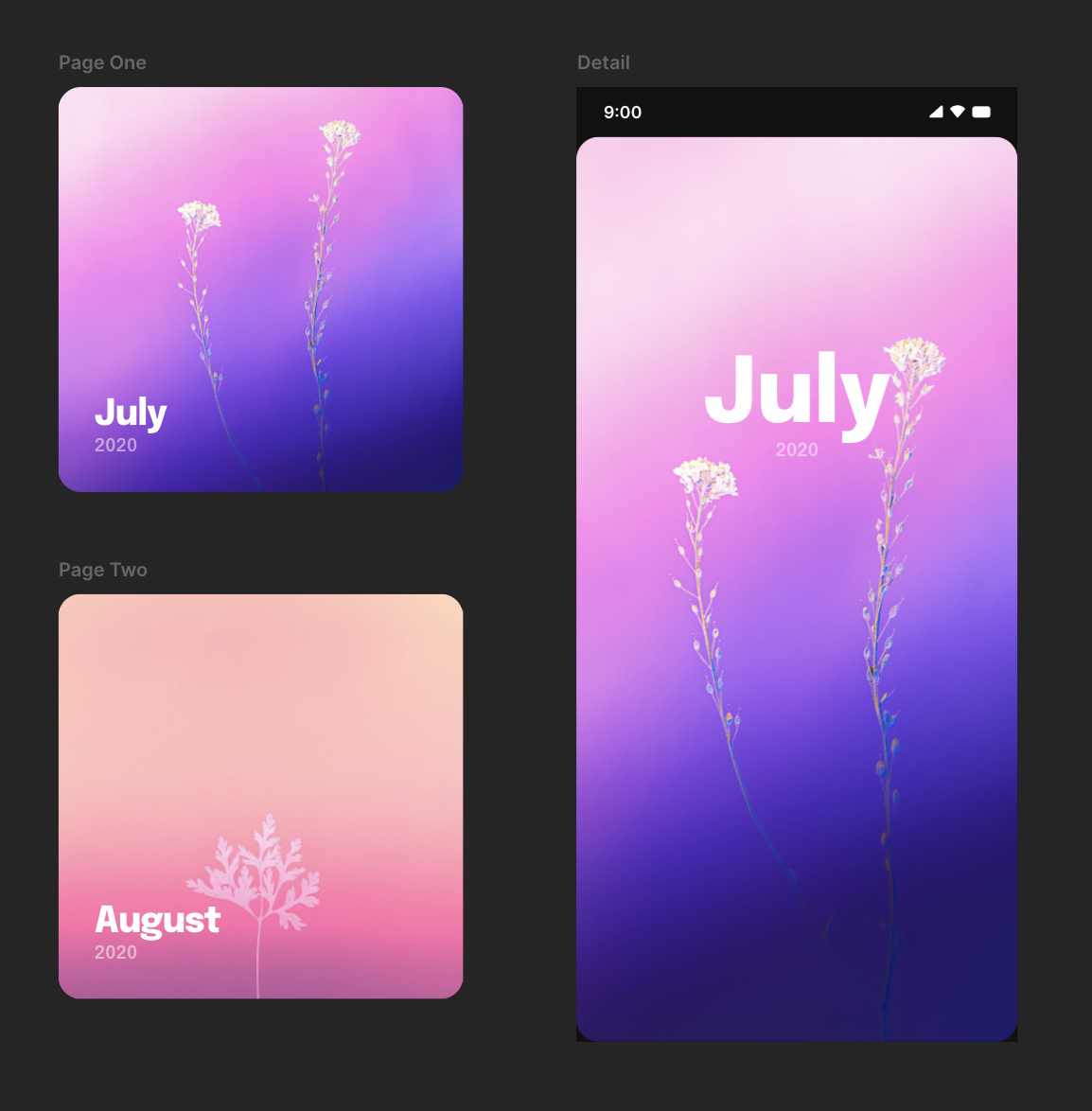
새로 만든 화면에 복사한 컨텐츠를 붙여 넣고, 전환될 화면으로 디자인합니다.
타겟 화면이 클릭되었을 때, 전체 화면으로 꽉 차도록 디자인해주었습니다. 텍스트도 다르게 배치해봅니다.

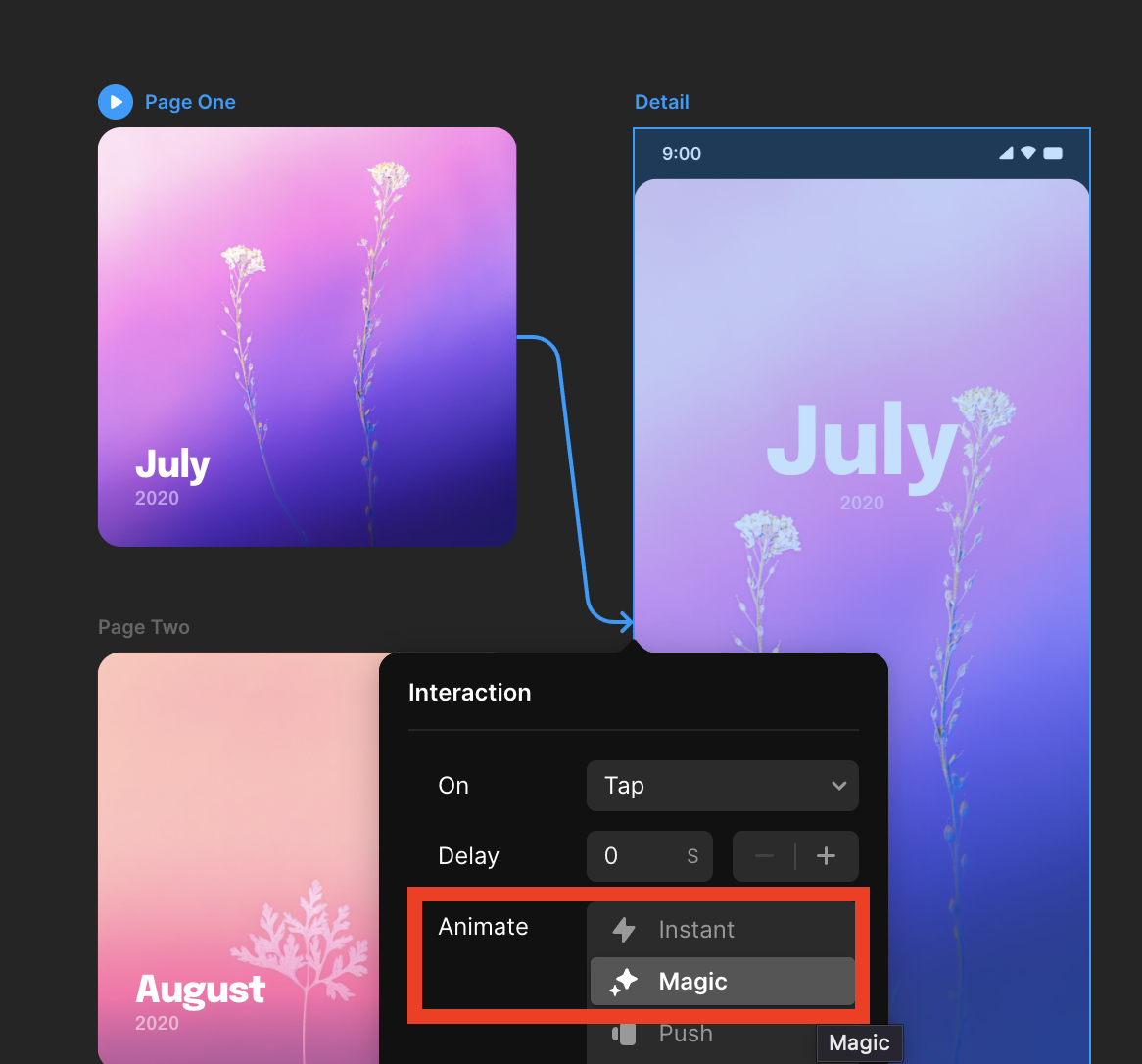
완성되면 두 개의 화면을 연결해줍니다. 그리고 인터랙션을 선택합니다.
기존 화면을 탭(tab)했을 때, 발생할 애니메이션 전환 효과를 선택해줍니다.

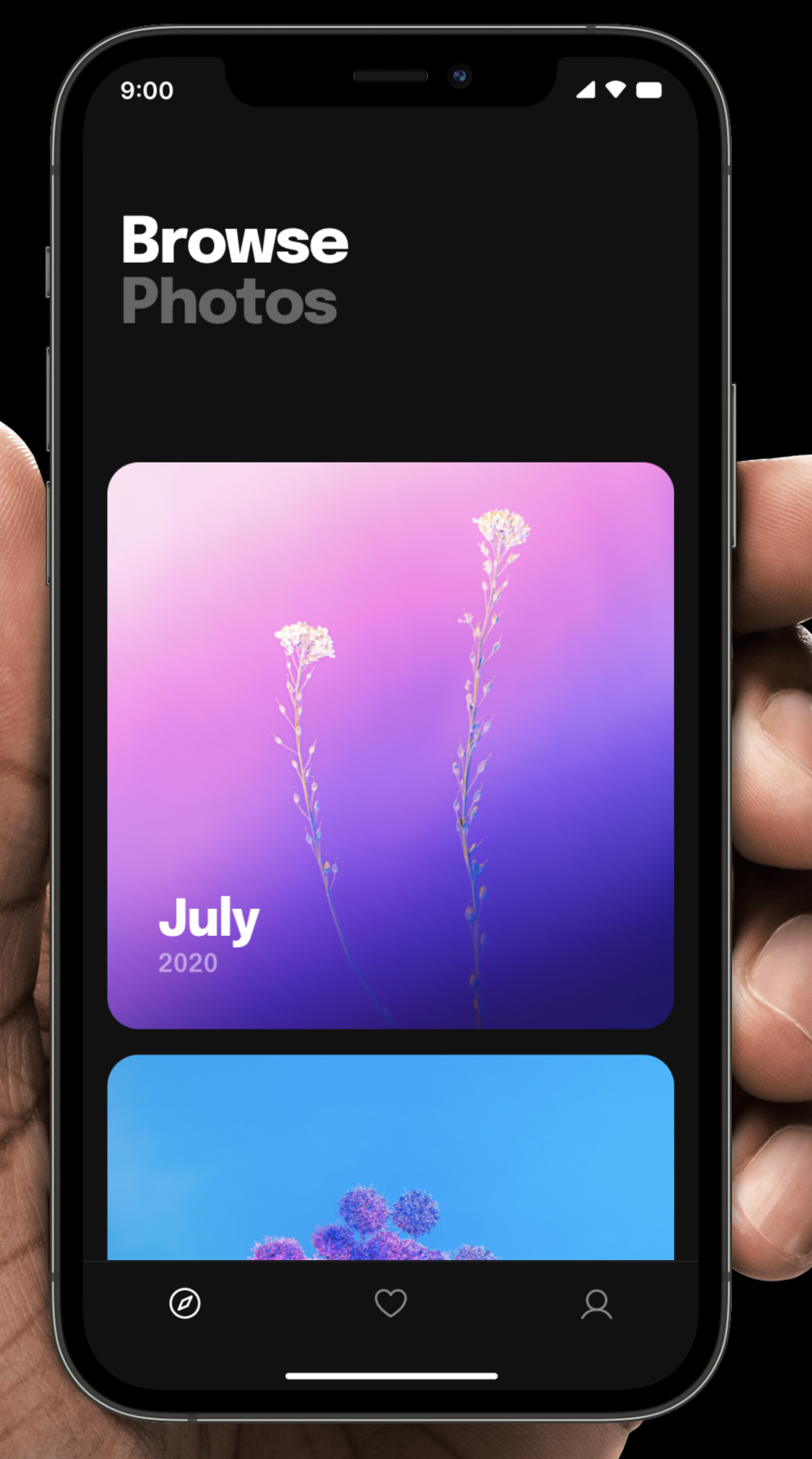
Magic 효과를 선택하여, 적용된 애니메이션을 홈 화면의 재생 버튼으로 동작 확인해봅니다.


프레이머 사용 후기
일단 튜토리얼 정도만 실습해 보았는데도 퀄리티 있는 프로토타입을 만들 수 있었습니다.
불필요한 디테일 작업에 쏟을 시간을 확실히 줄여줄 수 있는 똑똑한 플랫폼입니다.
저 역시 UX 디자인 시, 단계마다 다른 방식으로 디자인하게 되는데 이 작업 역시 프레이머를 사용하면
빠르면서도 효율적이고, 퀄리티 있는 프로토타입을 만들어 디자인 검증이 가능하겠다는 생각이 들었습니다.
또 좋았던 점은, 해당 프로토타입을 사용자에게 테스트할 때 좋은 테스트 환경이 될 수 있겠다는 것입니다.
실제로 원하는 기능을 코딩으로 구현해 적용하는 것이 가능하다는 점도, 프로토타입을 시제품으로 확장할 때
디자인과 개발 사이의 간극을 줄여 빠르게 아이디어를 검증하고 구현할 수 있는 혁신적인 툴이라고 생각했습니다.
효율적인 업무 방식에 관심이 많다면, 특별히 더 추천하고 싶은 디자인 툴입니다.
앞으로 프레이머를 프로토타이핑 툴로 활용하고 싶다는 생각을 했습니다.
공부한 실습 내용, 사용법, 사용 후기를 계속 공유해보겠습니다. 긴 글 읽어주셔서 감사합니다!
대체 불가 기록의 노멀 린치핀이었습니다:)
'서비스 기록 > UX' 카테고리의 다른 글
| [Data-Driven UX] 사용자 중심 기획, 디자인에 데이터 분석이 필요한 3가지 이유 (feat.뷰저블) (8) | 2023.03.30 |
|---|---|
| 찐친들의 메타버스 플랫폼 본디(Bondee) 앱 사용후기 - 인기있는 이유가 몬디? (0) | 2023.02.18 |
| [Hooked] 계기 - 우리는 왜, 어떻게 인스타그램에 중독될까? (0) | 2022.05.18 |
| [Hooked] 습관처럼 사용하는 프로덕트의 비밀, '훅 모델' 이해하기 (0) | 2022.04.27 |
| UX 디자이너 포트폴리오 뭘로 만들지? webflow 웹플로우 사용후기 (0) | 2022.03.23 |




댓글